In this article, we will explore the Angular(14) reactive forms with an example.
Some key notations that involve in reactive forms are like:
Add bootstrap CSS and JS reference into the 'angular.json' file.
Reactive Forms:
- Angular reactive forms support model-driven techniques to handle the form's input values.
- The reactive forms state is immutable, any form filed change creates a new state for the form.
- Reactive forms are built around observable streams, where form inputs and values are provided as streams of input values, which can be accessed synchronously.
- FormControl - each input element in the form is 'FormControl'. The 'FormControl' tracks the value and validation status of form fields.
- FormGroup - Track the value and validate the state of the group of 'FormControl'.
- FormBuilder - Angular service which can be used to create the 'FormGroup' or FormControl instance quickly.
- Form Array - That can hold infinite form control, this helps to create dynamic forms.
Create An Angular(14) Application:
Let's create a sample Angular(14) application to accomplish our demo.
Command To Install Angular CLI
ng new name_of_your_app
ng new name_of_your_app
Now install the bootstrap package
npm install bootstrap
Add bootstrap CSS and JS reference into the 'angular.json' file.
Create a sample angular component like 'jobportal'.
ng generate component jobportal
Now add the 'app-jobportal' element to 'app.component.html'.
src/app/app.component.html:
<app-jobportal></app-jobportal>
Register Reactive Form Module:
To use angular reactive forms we have to import 'ReactiveFormModule' to 'AppModule'.
src/app/app.module.ts:
import { ReactiveFormsModule } from '@angular/forms';
// existing code hidden for display purpose
@NgModule({
imports: [
ReactiveFormsModule
]
})
export class AppModule { }
Simple Form Using FormControl & FormGroup Instances Explicitly:
Let's create a basic reactive form using 'FormControl' & 'FormGroup' instances explicitly.
src/app/jobportal/jobportal.component.ts:
import { Component, OnInit } from '@angular/core';
import { FormControl, FormGroup } from '@angular/forms';
@Component({
selector: 'app-jobportal',
templateUrl: './jobportal.component.html',
styleUrls: ['./jobportal.component.css'],
})
export class JobportalComponent implements OnInit {
constructor() {}
jobForm = new FormGroup({
firstName: new FormControl(''),
lastName: new FormControl(''),
});
preview: string = '';
ngOnInit(): void {}
save() {
this.preview = JSON.stringify(this.jobForm.value);
}
}
- (Line: 12-15) Declared variable like 'jobForm' of type 'FormGroup'. The 'FormGroup' contains the collection 'FormControl'. The 'FormControl' is mapped to the HTML input element to set or get the form data. Here the 'FormControl' instance passed an empty string that specifies the initial value of our input fields is empty, you can pass any string as a default value if you need.
- (Line: 17) Declared variable like 'preview', for our demo purpose this variable will be used to display the form data on submitting the form.
- (Line: 21-23) Added method like 'Save()'. In real application we are going to save our form data by posting to API call. Here in our demo we simply preview the form data by assigning to 'preview' variable.
<div class="container">
<legend>Job Portal</legend>
<div class="row">
<div class="col col-md-8" style="overflow-y: scroll; max-height: 100vh">
<form [formGroup]="jobForm" (ngSubmit)="save()">
<div class="mb-3">
<label for="firstName" class="form-label">First Name</label>
<input
type="text"
class="form-control"
id="firstName"
formControlName="firstName"
/>
</div>
<div class="mb-3">
<label for="lastName" class="form-label">Last Name</label>
<input
type="text"
class="form-control"
id="lastName"
formControlName="lastName"
/>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<div class="col col-md-4">
<div style="position: fixed">{{ preview }}</div>
</div>
</div>
</div>
- (Line: 5) On the form tag added '[FormGroup]' directive to which assigned our 'jobForm'. The '(ngSubmit)' event get raised when the submit button of form whose type 'submit'. Here registered our 'save()' method to '(ngSubmit)' event.
- (Line: 12&21) Mapping the reactive form controller with input fields using the 'formControlName' attribute. So the form data can be stored in to the formcontrols.
- (Line: 25) Added the form submit button and here button type should be 'submit'.
- (Line: 28) Demo purpose showing the preview of submitted form.
Form Using FormBuilder Service:
Using FormBuilder we can simplify our reactive forms code, we no need to explicitly initialize 'FormGroup' or 'FormControl' instances.
src/app/jobportal/jobportal.component.ts:
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormControl, FormGroup } from '@angular/forms';
@Component({
selector: 'app-jobportal',
templateUrl: './jobportal.component.html',
styleUrls: ['./jobportal.component.css'],
})
export class JobportalComponent implements OnInit {
constructor(private fb: FormBuilder) {}
jobForm = this.fb.group({
firstName: [''],
lastName: [''],
})
preview: string = '';
ngOnInit(): void {}
save() {
this.preview = JSON.stringify(this.jobForm.value);
}
}
- (Line: 10) Injected the 'FormBuilder' service that loads from the '@angular/forms'.
- (Line: 12-15) The 'group' method of 'FormBuilder' can create a new instance of 'FormGroup'. Here 'FormControl' also does not need to create explicitly. To the 'FormControl' property assigns the array as a value and the first value in the array will be the default value.
Nested FormGroup:
Reactive Forms supports nested or child form groups.
So let's implement the nested form group by grouping example form controls like 'Prefered Contact'(Dropdown), 'Email'(Text box), and 'Phone'(Text box).
src/app/jobportal/jobportal.component.ts:
jobForm = this.fb.group({
firstName: [''],
lastName: [''],
contacts: this.fb.group({
contactType: ['-1'],
email: [''],
phone: [''],
}),
});
- Here 'contacts' is our nested FromGroup that contains 'contactType', 'email', 'phone' as FormControls.
<div class="container">
<legend>Job Portal</legend>
<div class="row">
<div class="col col-md-8" style="overflow-y: scroll; max-height: 100vh">
<form [formGroup]="jobForm" (ngSubmit)="save()">
<div class="mb-3">
<label for="firstName" class="form-label">First Name</label>
<input
type="text"
class="form-control"
id="firstName"
formControlName="firstName"
/>
</div>
<div class="mb-3">
<label for="lastName" class="form-label">Last Name</label>
<input
type="text"
class="form-control"
id="lastName"
formControlName="lastName"
/>
</div>
<div class="mb-3" formGroupName="contacts">
<div class="row">
<div class="col col-md-4 offset-md-4">
<div class="mb-3">
<label class="form-label">Prefered Contact</label>
<select
class="form-select"
formControlName="contactType"
aria-label="Default select example"
>
<option value="-1">-select-</option>
<option value="email">Email</option>
<option value="phone">Phone</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col col-md-6">
<div class="mb-3">
<label for="email" class="form-label">Email</label>
<input
type="email"
class="form-control"
id="email"
formControlName="email"
/>
</div>
</div>
<div class="col col-md-6">
<div class="mb-3">
<label for="phone" class="form-label">Phone</label>
<input
type="text"
class="form-control"
id="phone"
formControlName="phone"
/>
</div>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<div class="col col-md-4">
<div style="position: fixed">{{ preview }}</div>
</div>
</div>
</div>
- (Line: 24-68) The nested form group HTML. Here nested form group name 'contacts' assigned to the 'formGroupName' attribute.
- (Line: 30-37) The Dropdrown form control mapped to the 'contactType' with 'formControlName' attribute.
- (Line: 45-50) The email input form control mapped to the 'email' with 'formControlName' attribute.
- (Line: 56-61) The phone input form control mapped to the 'phone' with 'formControlName' attribute.
FormArray To Create Dynamic Forms:
Using FormArray we can create dynamic forms that can be infinite FormControls or FormGroups.
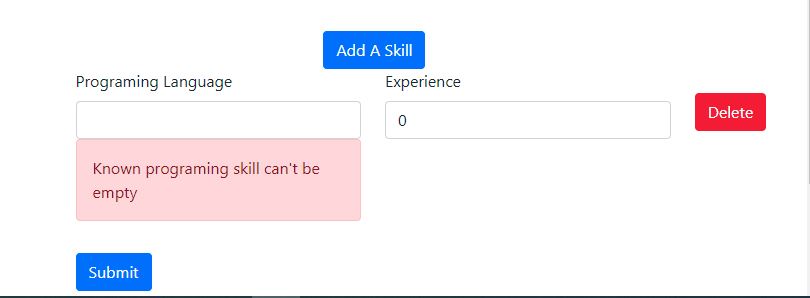
In our demo, we will add a button like 'Add A Skill', on clicking the button it will create a new FormGroup that contains FormControls like 'Programming Language' & 'Experience'.
src/app/jobportal/jobportal.component.ts:
import { Component, OnInit } from '@angular/core';
import { FormArray, FormBuilder } from '@angular/forms';
@Component({
selector: 'app-jobportal',
templateUrl: './jobportal.component.html',
styleUrls: ['./jobportal.component.css'],
})
export class JobportalComponent implements OnInit {
constructor(private fb: FormBuilder) {}
jobForm = this.fb.group({
firstName: [''],
lastName: [''],
contacts: this.fb.group({
contactType: ['-1'],
email: [''],
phone: [''],
}),
skills: this.fb.array([]),
});
preview: string = '';
ngOnInit(): void {}
save() {
this.preview = JSON.stringify(this.jobForm.value);
}
get skillsForms() {
return this.jobForm.get('skills') as FormArray;
}
addASkillFormGroup() {
this.skillsForms.push(
this.fb.group({
programLanguage: [''],
experience: [0],
})
);
}
removeSkillFormGroup(index: number) {
this.skillsForms.removeAt(index);
}
}
- (Line: 20) Defined the FormArray using the 'array()' method in 'FormBuilder' and it is assigned to the 'skills'. Initially, FormArray has empty controls
- (Line: 31-33) Creating a get property like 'skillForms' of type FormArray. So using the property we can interact with 'skills' FormArray.
- (Line: 35-42) The 'addASkillFormGroup()' method to add a new FormGroup into the FormArray. Here FormGroup contains FormControls like 'programLanguage', 'experience'.
- (Line: 44-46) The 'removeSkillFormGroup()' method to remove a FormGroup from FromArray based on its index value.
<div class="container">
<legend>Job Portal</legend>
<div class="row">
<div class="col col-md-8" style="overflow-y: scroll; max-height: 100vh">
<form [formGroup]="jobForm" (ngSubmit)="save()">
<div class="mb-3">
<label for="firstName" class="form-label">First Name</label>
<input
type="text"
class="form-control"
id="firstName"
formControlName="firstName"
/>
</div>
<div class="mb-3">
<label for="lastName" class="form-label">Last Name</label>
<input
type="text"
class="form-control"
id="lastName"
formControlName="lastName"
/>
</div>
<div class="mb-3" formGroupName="contacts">
<div class="row">
<div class="col col-md-4 offset-md-4">
<div class="mb-3">
<label class="form-label">Prefered Contact</label>
<select
class="form-select"
formControlName="contactType"
aria-label="Default select example"
>
<option value="-1">-select-</option>
<option value="email">Email</option>
<option value="phone">Phone</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col col-md-6">
<div class="mb-3">
<label for="email" class="form-label">Email</label>
<input
type="email"
class="form-control"
id="email"
formControlName="email"
/>
</div>
</div>
<div class="col col-md-6">
<div class="mb-3">
<label for="phone" class="form-label">Phone</label>
<input
type="text"
class="form-control"
id="phone"
formControlName="phone"
/>
</div>
</div>
</div>
</div>
<div class="mb-3" formArrayName="skills">
<div class="row">
<div class="col col-md-4 offset-md-4">
<button
type="button"
(click)="addASkillFormGroup()"
class="btn btn-primary"
>
Add A Skill
</button>
</div>
</div>
<ng-container
*ngFor="let skillForm of skillsForms.controls; let i = index"
>
<div class="row" [formGroupName]="i">
<div class="col col-md-5">
<div class="mb-3">
<label [for]="'programLanguage' + i" class="form-label"
>Programing Language</label
>
<input
type="text"
class="form-control"
[id]="'programLanguage' + i"
formControlName="programLanguage"
/>
</div>
</div>
<div class="col col-md-5">
<div class="mb-3">
<label [for]="'experience' + i" class="form-label"
>Experience</label
>
<input
type="text"
class="form-control"
[id]="'experience' + i"
formControlName="experience"
/>
</div>
</div>
<div class="col col md-2">
<button
class="btn btn-danger mt-4"
type="button"
(click)="removeSkillFormGroup(i)"
>
Delete
</button>
</div>
</div>
</ng-container>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<div class="col col-md-4">
<div style="position: fixed">{{ preview }}</div>
</div>
</div>
</div>
- (Line: 66-129) Used FormArray to generate the dynamic form content.
- (Line: 66) The 'formArrayName' attribute assigned mapped with 'skills'
- (Line: 69-75) The 'Add A Skill' button rendered and its click event registered with the 'AddASkillFormGroup()' method.
- (Line 78-80) The 'ng-container' is the imaginary angular element that can be used for implementing 'ngFor' or 'ngIf' by avoiding the additional 'div' tags. Here looping the 'skillsForm' getter controls to render the FormGroups. Here loop item index needs to be specified because the index value will be used as the value for the 'formGroupName' attribute.
- (Line: 87-92)The programing language input form control mapped to the 'programLanguage' with 'formControlName' attribute.
- (Line: 100-105) The experience input form control mapped to the 'experience' with 'formControlName' attribute.
- (Line: 109-115) The 'Delete' button rendered and its click event registered with the 'removeSkillFromGroup()' method.
Reactive Forms 'setValue()':
In Reactive Forms 'setValue()' method is used to set the values to the entire form. This method is useful when we want to bind the API response to form data. But using 'setValue()' we can't update the form partially.
src/app/jobportal/jobportal.component.ts:
sampleSetValues() {
this.jobForm.setValue({
firstName: 'naveen',
lastName: 'Bommidi',
contacts: {
contactType: 'email',
email: 'naveen@test.com',
phone: '9876543210',
},
skills: [],
});
}
- Created a method like 'sampleSetValues()' in that added logic to update the form using the 'setValue()' method.
src/app/jobportal/jobportal.component.html:
<button type="button" class="btn btn-primary" (click)="sampleSetValues()"> Test SetValue() </button>Now click on the 'Test setValue()' button and the form gets populated with data as below.
Reactive Forms 'patchValue()':
In Reactive Forms to update partial form data, we can use the 'patchValue()' method.
src/app/jobportal/jobportal.component.ts:
samplePatchValues() {
this.jobForm.patchValue({
firstName: 'naveen',
contacts: {
phone: '8908908901',
},
});
}
Now add a button like 'Test PatchValue()' and register the click event with 'samplePatchValue()' method.src/app/jobportal/jobportal.component.html:
<button type="button" class="btn btn-primary" (click)="samplePatchValues()"> Test PatchValue() </button>
Reactive Forms Built-In Validation Function:
Reactive forms had several Built-in validation functions like maxlenght, minlength, required, email, etc.
src/app/jobportal/jobportal.component.ts:
import { Component, OnInit } from '@angular/core';
import { FormArray, FormBuilder, Validators } from '@angular/forms';
// existing code hidden for display purpose
@Component({
selector: 'app-jobportal',
templateUrl: './jobportal.component.html',
styleUrls: ['./jobportal.component.css'],
})
export class JobportalComponent implements OnInit {
constructor(private fb: FormBuilder) {}
jobForm = this.fb.group({
firstName: ['',[Validators.required]],
lastName: [''],
contacts: this.fb.group({
contactType: ['-1'],
email: [''],
phone: [''],
}),
skills: this.fb.array([]),
});
get firstName(){
return this.jobForm.get('firstName');
}
}
- Here 'firstName' controller is enabled with validation like 'Validators.required'(built-in validation method). The 'Validators' instance load from the '@angular/forms'
- Created 'firstName()' getter to get the instance form controller of 'firsName'. This property is handy for applying the HTML condition for displaying errors
src/app/jobportal/jobportal.component.html:
<div class="alert alert-danger" *ngIf=" firstName?.invalid && (firstName?.touched || firstName?.dirty) " > <div *ngIf="firstName?.errors?.['required']"> First Name can't be emtpy </div> </div>
- Here 'firstName'(getter) we check like 'invalid'(satisfying the validation rules), 'touched'(input field touched or not), and 'dirty'(value inside of the input field changed or not).
- (Line: 7) Checking that the 'required' error message exists or not.
Custom Validator:
In reactive forms, we can implement our own custom logic validators.
For our demo 'Prefered Contact Type', I'm going to implement custom validators that fires if neither email nor phone is selected. Let's create a folder like 'shared' and a file like 'customerror.directive.ts'
src/app/shared/customerror.directive.ts:
import { AbstractControl, ValidationErrors, ValidatorFn } from '@angular/forms';
export function emailOrPhoneRequired(): ValidatorFn {
return (control: AbstractControl): ValidationErrors | null => {
return control.value == '-1'
? { emailOrPhoneRequired: { value: control.value } }
: null;
};
}
- Here created method like 'emailorPhoneRequired()' of type 'ValidatorFn' that loads from the '@angular/forms'. Inside this method, we return the arrow function of type 'ValidatonError' that loads from the '@angular/forms' and input parameter of type 'AbstracControl'. The 'AbstracControl' is nothing but the FormControl instance to which our custom validator applied
- Here I'm checking like the FormControl value is "-1" then I'm returning an object that specifies it is invalid else I'm returning 'null' which means no error.
import { Component, OnInit } from '@angular/core';
import { FormArray, FormBuilder, Validators } from '@angular/forms';
import { emailOrPhoneRequired } from '../shared/customerror.directive';
@Component({
selector: 'app-jobportal',
templateUrl: './jobportal.component.html',
styleUrls: ['./jobportal.component.css'],
})
export class JobportalComponent implements OnInit {
constructor(private fb: FormBuilder) {}
jobForm = this.fb.group({
firstName: ['',[Validators.required]],
lastName: [''],
contacts: this.fb.group({
contactType: ['-1',[emailOrPhoneRequired()]],
email: [''],
phone: [''],
}),
skills: this.fb.array([]),
});
get contactType(){
return this.jobForm.get("contacts.contactType");
}
}
- (Line: 17) For 'contactType' FormCotnrol enabled the 'emailOrPhoneRequired()' custom validator.
- (Line: 24-26) Created a getter for 'contacType' FromControl.
src/app/jobportal/jobportal.component.html:
<div class="alert alert-danger" *ngIf=" contactType?.invalid && (contactType?.touched || contactType?.dirty) " > <div *ngIf="contactType?.errors?.['emailOrPhoneRequired']"> Either email or phone need to selected </div> </div>
Validation For FormArray:
In Reactive forms, we can apply both built-in or custom validation methods to FormArray.
app/src/jobportal/jobportal.componen.ts:
import { Component, OnInit } from '@angular/core';
import { FormArray, FormBuilder, Validators } from '@angular/forms';
import { emailOrPhoneRequired } from '../shared/customerror.directive';
// code hidden for display purpose
@Component({
selector: 'app-jobportal',
templateUrl: './jobportal.component.html',
styleUrls: ['./jobportal.component.css'],
})
export class JobportalComponent implements OnInit {
getProgramingLagnuage(index: number) {
return this.skillsForms.at(index).get('programLanguage');
}
addASkillFormGroup() {
this.skillsForms.push(
this.fb.group({
programLanguage: ['', [Validators.required]],
experience: [0],
})
);
}
}
- (Line: 12-14) The 'skillForms' is FormArray so to get the FormControl inside of it we can't create a getter, so we created a normal function for that.
- (LIne: 19) For 'programLanguage' FormControlled enabled with the 'Validator.required' validation function.
<div class="alert alert-danger" *ngIf=" getProgramingLagnuage(i)?.invalid && (getProgramingLagnuage(i)?.touched || getProgramingLagnuage(i)?.dirty) " > <div *ngIf="getProgramingLagnuage(i)?.errors?.['required']"> Known programing skill can't be empty </div> </div>
Support Me!
Buy Me A Coffee
PayPal Me
Video Session:
Wrapping Up:
Hopefully, I think this article delivered some useful information on Angular 14 Reactive Forms. using I love to have your feedback, suggestions, and better techniques in the comment section below.











Your embedded ads are all extremely inappropriate for a site that will be accessed at work for professional software content.
ReplyDeleteThank you for this helpful tutorial. I only have one question: how do I prevent the form from being sent when required fields aren't filled? In my example, the method in (ngSubmit) always gets executed even though required fields aren't filled.
ReplyDeletepls use this code on save method
ReplyDeletesave()
{
if(this.jobform.valid)
{
this.preview=JSON.stringify(this.jobform.value);
}
}